Author Archive
zoe strauss opening reception dance party photo booth
Here is a link to the photos that the photographer was shooting at the Philadelphia Museum of Art at Zoe’s opening. You can purchase prints.
zoe strauss opening reception dance party photo booth
Using Dreamweaver as an FTP
For several of the projects we will need to upload to our astro space. Here is how to do that.
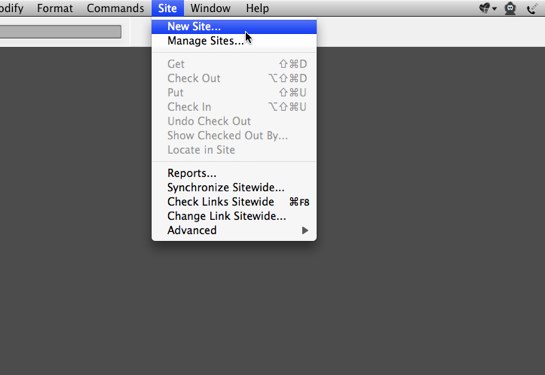
To upload and manage your site using dreamweaver use the following the steps :

If its not the default, select advanced at the top and then fill in your information for your local drive. This should point to your thumbdrive if you're not on your own computer. It is ultimately the folder in which all of your website files are stored.

After selecting your local root folder, click Remote Info on the left and fill in your astro account information. Do not forget to select SFTP. Hit Ok after you've tested it successfully.

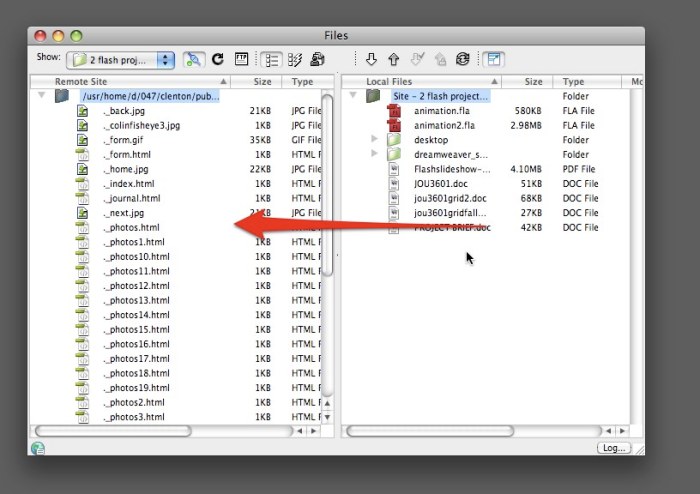
You might at first see a small window to the right that looks like this, in order to upload your final site files select the expand button at the far right.
Website Requirements
Web Site Assignment
Due: FRIDAY, May 7th
150 points
Objective: To create a four-page portfolio website, including a main page, logo (which you can create in Photoshop, InDesign or Dreamweaver), menu, and three secondary pages, using the basic web design principles taught in class and the tools of Dreamweaver learned in lab. To hand them in, you will post the link to your site onto your class blog.
Evaluation:
Design (75 points)
Does your site’s design reflect the principles taught in lecture and the tools learned in lab? How well did you apply the CRAP model? How well did you work with color and type? Do each of the pages work as a unit? Do the pages work with one another?
Effectiveness (25 points)
How well is the information on your site presented? How well are you represented through the pages that you built and the information you included?
Functionality (25 points)
Do the items on your site work? Do the links in your menu guide you to the appropriate pages? Did you title each of the pages?
Sketch (15 points)
Did you put some time and thought into a sketch that resembles the final product?
Paper (10 points)
How well did you explain why you made the design moves you made?
Website workshop CSS
This is a main heading
This is a sub heading.
Here’s is a whole bunch of content. In this paragraph we will not really talk about much of anything. Temple University is a higher education institute based in Philadelphia, PA with several campuses throughout the world. Web site is now website according to the Associated Press. Not that anyone will change anything, just that now when you type it you won’t be wrong.
Another paragraph. Here’s is a whole bunch of content. In this paragraph we will not really talk about much of anything. Temple University is a higher education institute based in Philadelphia, PA with several campuses throughout the world. Web site is now website according to the Associated Press. Not that anyone will change anything, just that now when you type it you won’t be wrong.
Facts about Temple
- It is most likely a college.
- Main campus is in Philly.
- Bill Cosby and Bob Saget are two famous alums.
- Ann Weaver Hart is the president.
This content is copywritten by nobody.
Magazine Layout
Magazine Layout Assignment
Due: April 13th
150 points
Assignment
Use Adobe InDesign to create a two-page, double-truck magazine layout. You must hand in a completed layout in InDesign format to your lab instructor, and post a .jpg image of your layout and your project brief to the class blog.
Requirements
1. One main image and at least one secondary image
2. Photo credits
3. Headline
4. Subhead
5. Byline
6. Pull quote
7. Story (with COLUMNS!)
Evaluation
Overall Design – 30 points
How well did your layout display your knowledge of CRAP – Contrast, Repetition, Alignment and Proximity? How well did your use of these four basic principles work to attract the average eye, organize the magazine’s information, give the layout a clean look and a clear structure?
Story Presentation – 20 points
How well was the story organized? Did the story have each of the required elements, listed above? Did each element work well alone and also as a package?
Color – 20 points
How well did the colors work for the type of magazine you chose to create? How well did the colors you chose work with one another to provide not only a color theme, but also contrast from the other elements on the page?
Typography – 20 points
How well did the type you created work for the type of magazine you chose to create? Was the type legible? Did you create contrast between very different elements through your type choice? Did you repeat type settings for elements that are alike in your layout?
Description – 10 points
How well did you explain your understanding of the design, color and typography choices you made?
Magazine Assignment
Magazine Assignment
Due: March 24 at the BEGINNING OF CLASS
100 points
Assignment
Use Adobe PhotoShop to design the front cover of a magazine that reflects the magazine’s intended audience.. The cover must have an ORIGINAL logo (you can NOT take a pre-existing logo from the Internet and use it as your own), at least one image or graphic, an issue/edition number, and at least three sell lines. The finished cover is to be published to the class blog, along with a description that explains the idea or message that you were trying to communicate and the design choices you made to do it. Please email me the high res jpg of your project.
Evaluation
Design – 30 points
How well did your magazine cover display your knowledge of CRAP – Contrast, Repetition, Alignment and Proximity (page 13 in Williams’ Non-Designer’s Design Book? How well did your use of these four basic principles work to attract the average eye, organize the magazine’s information, give the cover a clean look, and create a clear structure?
Color – 20 points
How well did the colors work for the type of magazine you chose to create? How well did the colors you chose work with one another to provide not only a color theme, but also contrast among the logo and three sell lines?
Typography – 20 points
How well did the type you created work for the type of magazine you choise to create? Did you vary the type between the logo and sell lines? Among the sell lines to emphasize certain words or stories?
Overall Presentation – 20 points
How well did the magazine cover, as a whole, reflect the magazine’s intended audience? How appealing was the cover to look at?
Description – 10 points
How well did you explain your understanding of the design, color and typography choices you made?
PHOTOSHOP: A BIT MORE ADVANCED
Using Photoshop to actually design something is a bit different than using it to just edit photos. A lot of the same rules apply (like how to resize image, cropping, etc.) but now your LAYERS window becomes extremely important, as does your HISTORY window.
First, your LAYERS window is where you control what LAYER you are working on. When you were editing photos for your photo story you only had one layer (the photo itself) but now you will have multiple layers (each image you use will be ait’s own layer, each piece of text you use will be it’s own layer, etc.) Your LAYERS window is how you control and select what layer you are working on.
EACH NEW PIECE YOU ADD TO YOUR PROJECT SHOULD BE ON IT’S OWN LAYER! To open your LAYERS window simply go to WINDOW>LAYER and your window will open up.
On your LAYERS window you will see a little TRASH CAN icon at the bottom. If you need to get rid of anything on your project, just drag it to that icon.
To the LEFT of the TRASH CAN you will see an icon that looks like a piece of paper with the corner folded up…that is your CREATE NEW LAYER icon. Click that every time you want to add a new layer.
ALWAYS MAKE SURE YOU ARE ON THE CORRECT LAYER BEFORE YOU DO WHATEVER IT IS YOU ARE TRYING TO DO. The layer will be highlighted in BLUE when you are selected on it. Just click on the layer you want to select it.
Second, your HISTORY window is where you can track the moves you have made on your Photoshop document. If you do NOT know how you got to where you are and need to backtrack, then check your HISTORY window and decipher where you don’t understand something at, that’s most likely where you went wrong.
A few tools we discussed that should accomplish what you want…
1. Magic Wand Tool— The MAGIC WAND TOOL is quite possibly the best tool ever invented for Photoshop. I can tell you are all getting excited, please stay calm and keep reading. The MAGIC WAND TOOL can be used to cut something out of a larger image that has a solid background.
Say I am trying to get this kung fu guy off of the white background that he is on. I would just click on my MAGIC WAND TOOL (which is 3 below your MOVE TOOL, and may be hidden under your QUICK SELECTION TOOL) then click on the white background. THEN I would go up to SELECT>INVERSE on the menu bar at top. That would mean I have now selected everything NOT white in the image. Then I could just go to my MOVE TOOL and then slide my kung fu guy onto my project document.
2. Magnetic Lasso Tool— The MAGNETIC LASSO TOOL would be used in the case of trying to separate an image like the kung fu guy from a larger image that has a bunch of colors in the background.
If I was trying to separate this kung fu guy from the background then I would go to my MAGNETIC LASSO TOOL, pick a point on the image close to the kung fu guy’s outline and click once (no need to hold the mouse down). Then I would just trace the outline of what I wanted to use (be patient and take your time). When you get back to the original point that set, click again (that should connect the marching ants, if not then just hit enter). Then I would go to my MOVE TOOL and slide the kung fu guy onto my project document.
3. Polygonal Lasso Tool—The POLYGONAL LASSO TOOL works similar to the MAGNETIC LASSO TOOL but only works in straight lines. So, if there were a star or a square that you were trying to cut out of an image then you would use the POLYGONAL LASSO TOOL for that. The main difference is that you would click a starting point (again, no need to hold down) and every time you wanted to change directions you would just click again. When you get back to your initial point, click again or hit enter. Then use your MOVE TOOL to slide that piece you selected onto your project document.
They are basically all the tools you will need to know to be able to cut portions out of larger images for use in your projects.
Other helpful things to know are the EDIT>TRANSFORM options.
You can SCALE, ROTATE, SKEW, etc. by selecting the LAYER that you want to work on then clicking EDIT>TRANSFORM and selecting what it is you wanted to do to that LAYER.
JUST REMEMBER: Save your file as a .PSD file in the SAVE AS window until you are completely done with your project. When you are ready to post it then SAVE AS a .JPG file and post the .JPG file to the blog. Keep that .PSD file so you can make changes if you want.
Some simple Photoshop tips
Simple steps to … Basic Photo Editing using Photoshop
Open
1. Double-click on Photoshop to open up the program.
2. Go to the FILE menu.
3. Click on OPEN.
4. Find the image with which you plan to work.
5. Highlight the image file.
6. Click on OPEN.
*A shortcut is to find the image with which you plan to work and drag it into Photoshop.
Rotate
Sometimes a digital photograph needs to be rotated when a photographer accidentally tilted the camera when taking the picture. Other times an image needs to be rotated when it was scanned in at an angle.
1. Go to the IMAGE menu.
2. Choose ROTATE CANVAS.
*You can rotate the canvas 90 degrees in a CW (clockwise) or CCW (counter-clockwise) direction. You may also rotate the canvas 180 degrees.
*You may also rotate the canvas in increments other than 90 degrees by choosing ARBITRARY.
3. Choose either 180, 90 CW, 90 CCW or ARBITRARY, depending on the photograph.
4. If you choose ARBITRARY, enter a number between 0 and 360, including fractions, such as .5.
*When eyeing up an image to determine how it needs to be rotated, see if there is a line in the picture that should be standing straight vertically or horizontally. If you rotate according to that line, you will know that the picture has been straightened out.
*You may have to rotate an image a few times to get the proper rotation.
Crop
Very rarely do photographers use the full, original frame they shot as their final image. Oftentimes, especially when a beginner is behind the camera, a frame will have wasted space that takes away from the strongest part of a photo. There is always a stronger photo within a photo, and to make a photo as strong as it can be, we crop.
1. Select the CROP tool, which is represented by a crosshatch on the left-hand side of your toolbar.
2. Below the Photoshop menu, which is the menu at the very top of your screen, you will find your Options menu, where all the settings for the tool you select will appear. Delete any number that you find in the WIDTH and HEIGHT boxes on the Options menu.
*By typing a number in the WIDTH and HEIGHT boxes, you are telling the CROP tool to crop your image to this exact size.
3. Using the CROP tool, click on your image and drag it diagonally outward.
*When you let go, you will see dashed lines with handles.
4. Move the handles, which are the miniature squares on the corners of the photograph, until you’ve selected the area of the photo that you want to keep.
*You can also rotate an image using the CROP tool. To rotate, move the cursor below the handles and manually turn the image.
5. Double-click the document, inside of the area you plan to keep, to activate the crop.
Color Correction
LEVELS
1. Click the IMAGE menu on top of the screen.
2. Scroll down to ADJUSTMENTS.
3. Select the LEVELS option from the second drop-down menu.
4. From here, you can adjust your levels (by moving the middle gray arrow either left or right. You can select a specific color from the drop down menu above the chart in the LEVELS box as well.)
5. The colors are interrelated so adding more of one color diminishes the amount of the other two colors. So keep that in mind while you’re adjusting.
6. When the LEVELS are how you like them, click OK.
Sharpen
Every photo needs to be sharpened. Sharpening increases the contrast between neighboring pixels. It will make an image’s subject(s) stand out.
1. Go to the Photoshop menu and click FILTER.
2. Select SHARPEN.
3. Click on UNSHARP MASK.
4. Choose an AMOUNT to sharpen your photo.
*AMOUNT controls the amount of sharpening that is applied to the image. Values over 100 % increase the sharpness. Values under 100% decrease the sharpness.
5. Choose a RADIUS to sharpen.
*RADIUS controls the width of the edges that are sharpened.
6. Select your THRESHOLD.
*THRESHOLD controls the noise, also known as graininess, that is introduces in the sharpening process. A threshold of 0 means that all the pixels will be the most sharpened, which will produce more noise. Try to stick to a threshold level of between 1 and 10.
Save for Print
A photograph saved for print must be larger and less compressed so that it will print at the highest of quality, with more pixels per inch.
1. Go to the Photoshop menu and select IMAGE.
2. Click on IMAGE SIZE.
3. In the RESOLUTION box, type in 200, which will save the image as 200 pixels per inch.
4. If your image is a HORIZONTAL, set the WIDTH at 7 inches. If your image is a VERTICAL, set the HEIGHT at 7 inches.
5. Click OK.
6. Go to the FILE menu.
7. Select SAVE AS.
8. Choose a destination for your photo at the top of the SAVE AS menu.
9. Choose a name for your photo in the SAVE AS dropdown box.
10. Choose JPEG in the FORMAT box.
11. Click SAVE.
12. When the JPEG OPTIONS box pops up, set the image quality at HIGH, or 12 on the scale of 0 to 12.
Save for Web
A photograph saved for the Web must be smaller and more compressed than one saved for print in order for it to properly load in a browser.
1. Go to the Photoshop menu and click on IMAGE.
2. Select IMAGE SIZE.
3. Find the RESOLUTION box, and type in 72, which will save the image as 72 pixels per inch.
4. Click OK.
5. Go the FILE menu.
6. Select SAVE AS.
7. Choose a destination for your photo at the top of the SAVE AS menu.
8. Choose a name for your photo in the SAVE AS dropdown box.
9. Choose JPEG in the FORMAT box.
10. Click SAVE.
11. When the JPEG OPTIONS box pops up, set the image quality at MEDIUM, or 6 on the scale of 0 to 12.
12. Hit OK.
Photo Package Assignment
For this first assignment you will be doing a photo essay on a topic.
The topic will be a week in your own life.
For a week, keep a digital camera with you and photography everything. When you are done you should have well over 1000 photos from which you will choose the best 5 – 10 to tell the rest of us something about you.